今回は、SmartArtのカスタマイズ方法について紹介していこう。文字の書式、図形の色、スタイルなどを変更することで、ある程度はSmartArtをカスタマイズすることが可能だ。ただし、作業する順番を間違えると二度手間が生じてしまう。手際よくカスタマイズするには「作業の順番」にも配慮しておく必要がある。
目次
図形内の文字の書式
SmartArtの各図形に入力した文字は、その文字数に応じて「文字サイズ」が自動的に変化する仕組みになっている。つまり、すべての文字が図形内に収まるように、「文字サイズ」を自動調整する機能が備えられている訳だ。
これはこれで便利な機能といえるが、図形によって文字サイズが異なると、まとまりのないSmartArtになってしまう恐れがある。また、意図的に「文字の書式」を変更したい場合もあるだろう。よって、図形内の「文字の書式」を変更する方法を覚えておく必要がある。
まずは、SmartArt全体について「文字の書式」を調整する方法から解説していこう。SmartArt内の余白をクリックし、SmartArt全体を選択する。

SmartArt全体を選択
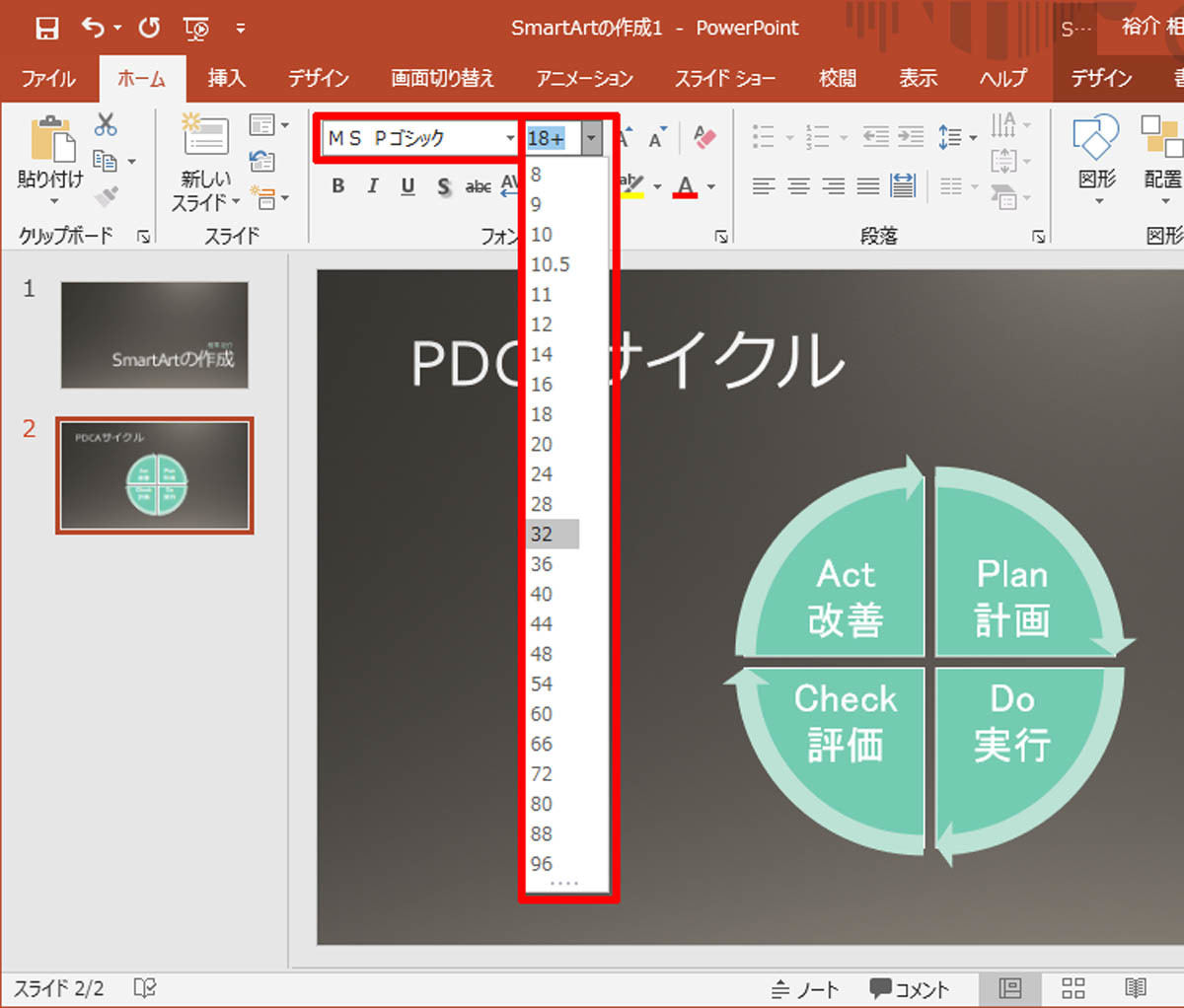
この状態で「ホーム」タブを選択し、文字の書式を指定すると、すべての図形内の文字を同じ書式に統一できる。とりあえずは「フォント」と「文字サイズ」について、適当な書式を指定しておくとよいだろう。

「フォント」と「文字サイズ」の指定
スライドに適用したテーマによっては、半角文字が少し特殊なフォントで表示されたり、「メイリオ」のように行間の広いフォントが指定されたりする場合がある。このような場合は、上記の手順で「SmartArt全体のフォント」を変更しておくとよい。
行間をなるべく狭くしたいときは、「MS Pゴシック」や「HG系のフォント」を指定するのが効果的だ。さらに、すべての文字がバランスよく表示されるように「文字サイズ」も調整しておこう。
続いて、各図形内の文字の書式を個別に指定していく。この作業は、
1.図形をクリックして選択
2. 「ホーム」タブで書式を指定
という手順で操作を進めていけばよい。
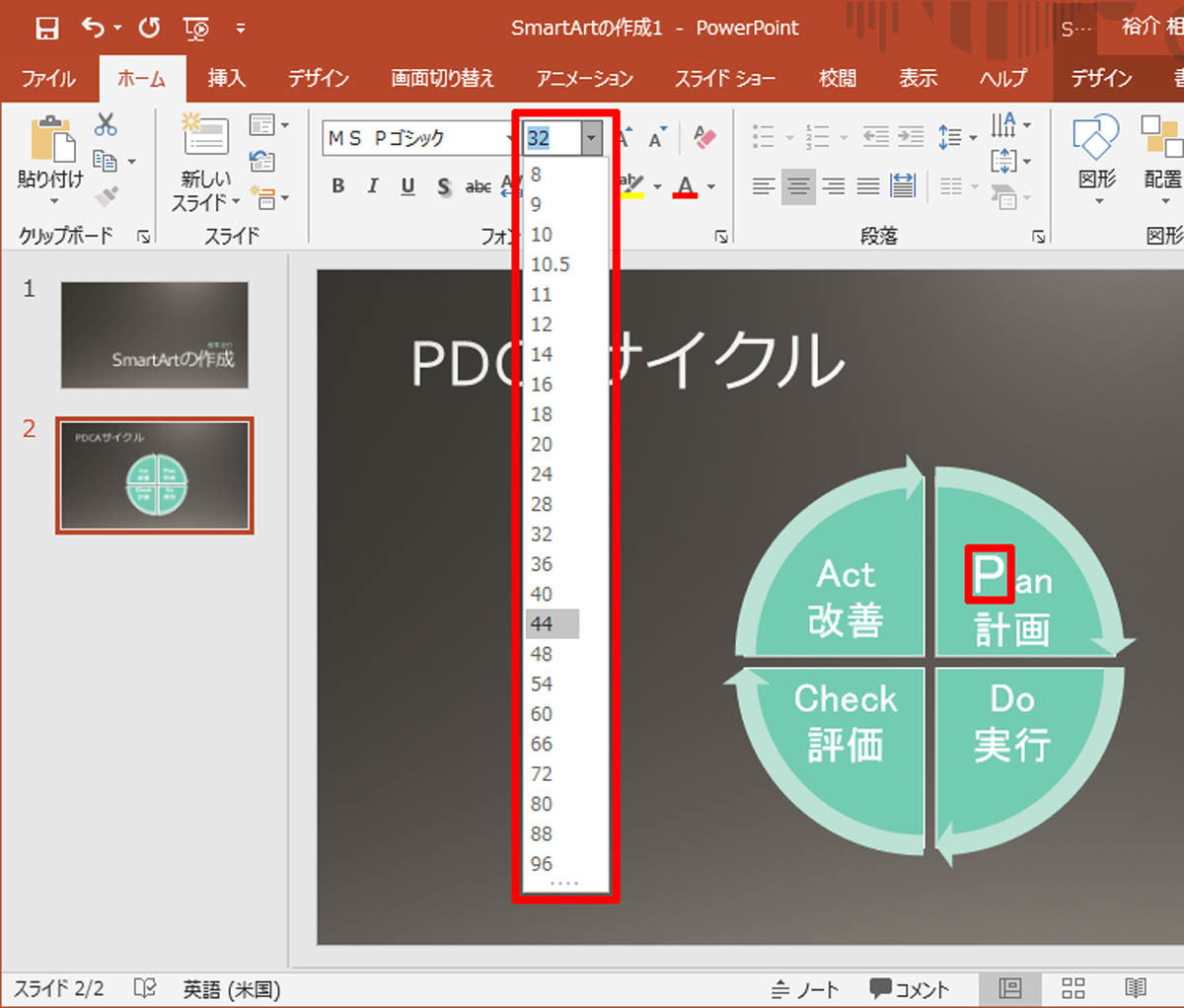
もちろん、文字単位で書式を指定することも可能だ。この場合は、その文字をドラッグして選択し、「ホーム」タブで書式を指定する。

文字単位で書式を指定
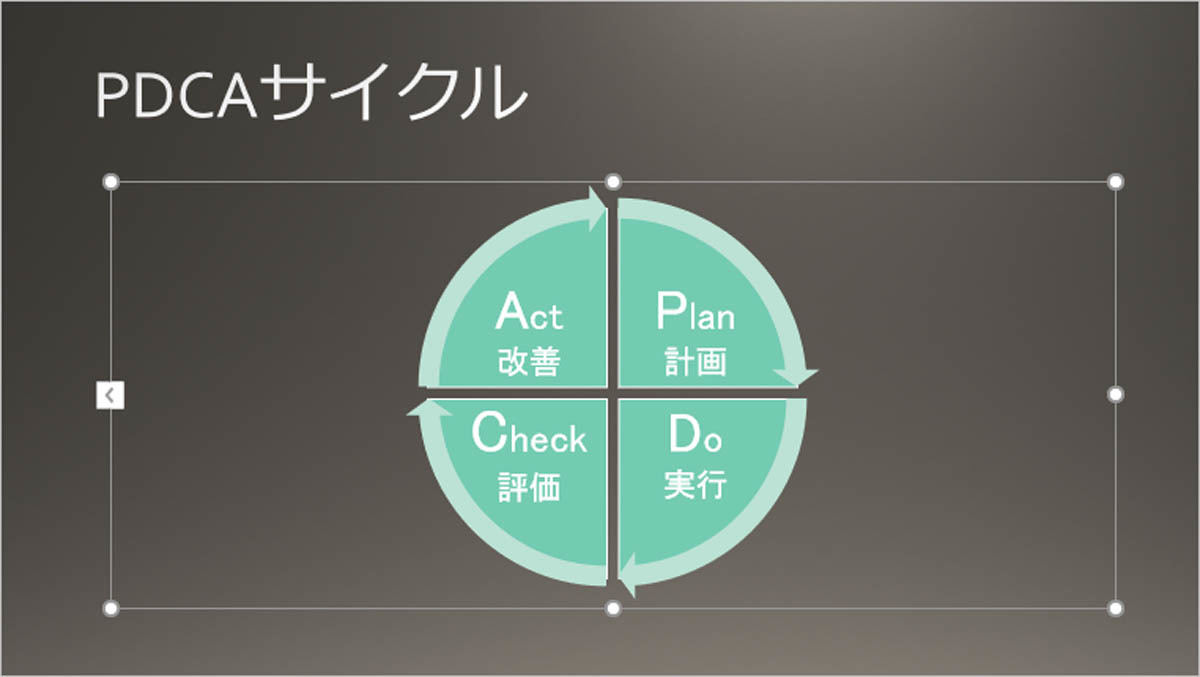
上記の操作を繰り返して、各文字に書式を指定していくと、以下の図のようにSmartArtを仕上げることができる。

書式を調整したSmartArt
文字の書式指定はそれなりに手間のかかる作業となるので、時間に余裕があるときに「効率よく書式を指定する方法」を研究しておくとよいだろう。
SmartArtの色の調整
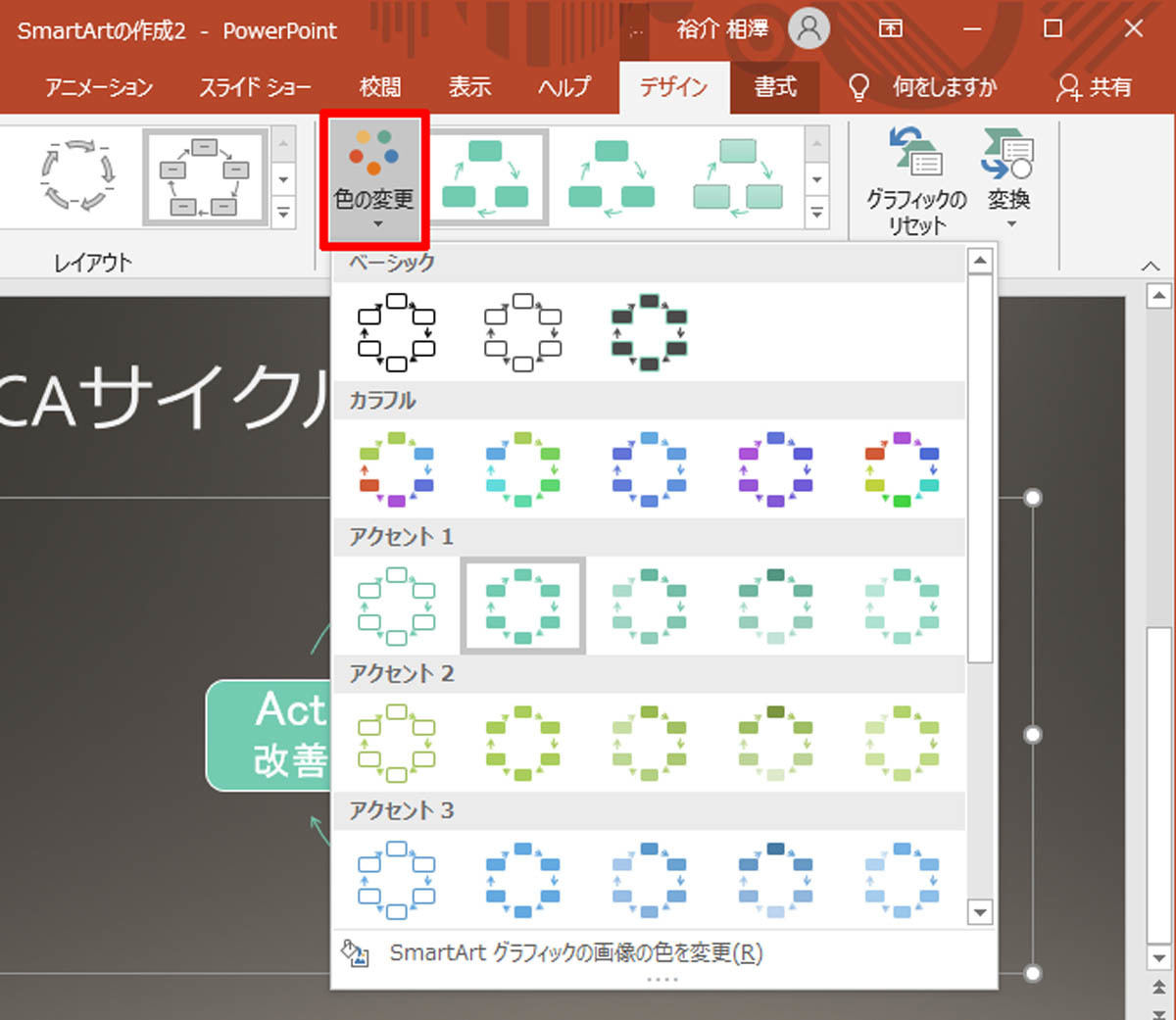
続いては、SmartArtの色を調整する方法を紹介していこう。色を手軽に変更したいときは「色の変更」コマンドを利用するとよい。SmartArtツールの「デザイン」タブを選択し、「色の変更」コマンドから「好きな色の組み合わせ」を選択するだけで、SmartArt全体の色を変更できる。色に変化を付けたい場合は、「カラフル」のカテゴリーから選択するとよい。

「色の変更」コマンド

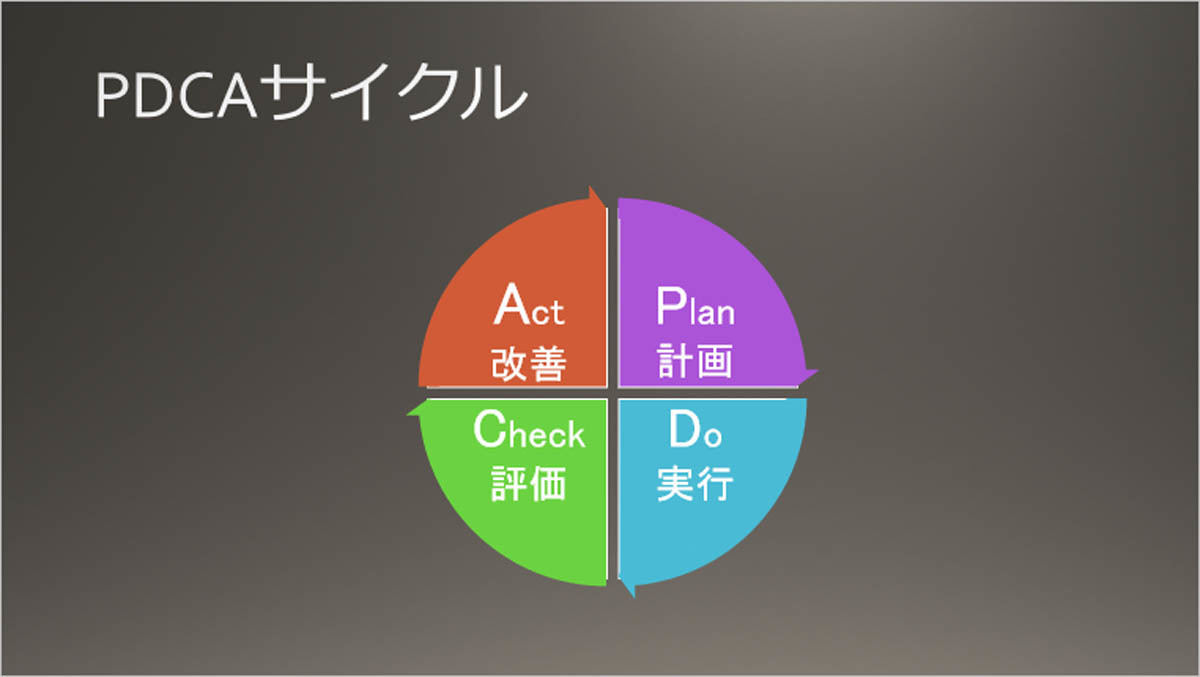
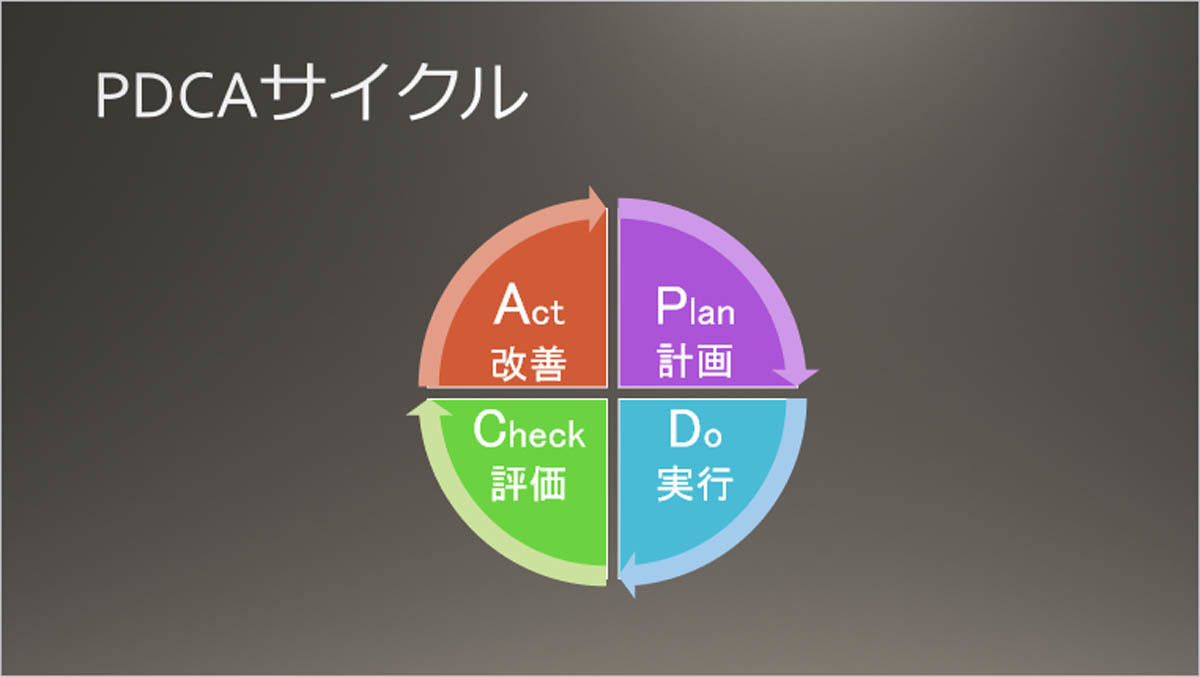
色を変更したSmartArt
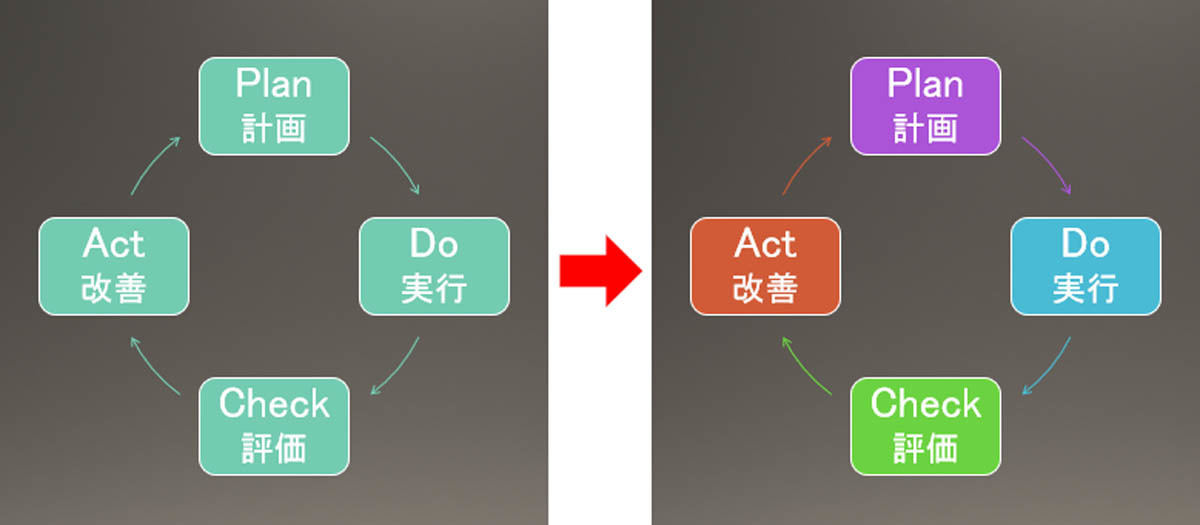
ただし、SmartArtによっては、このコマンドが思い通りに機能しない場合もある。たとえば、これまでに紹介してきたSmartArtに「色の変更」コマンドを利用すると、以下の図のような結果になってしまう。

「色の変更」コマンドで色を変更した場合
確かに、SmartArt全体の色は変更されているが、「矢印の図形」も同じ色で塗りつぶされるため、SmartArtの見た目がおかしくなってしまう。このような場合は、各図形の色を個別に指定しなければならない。そのほか、使いたい色が決まっている場合も、図形の色を個別に指定する必要がある。
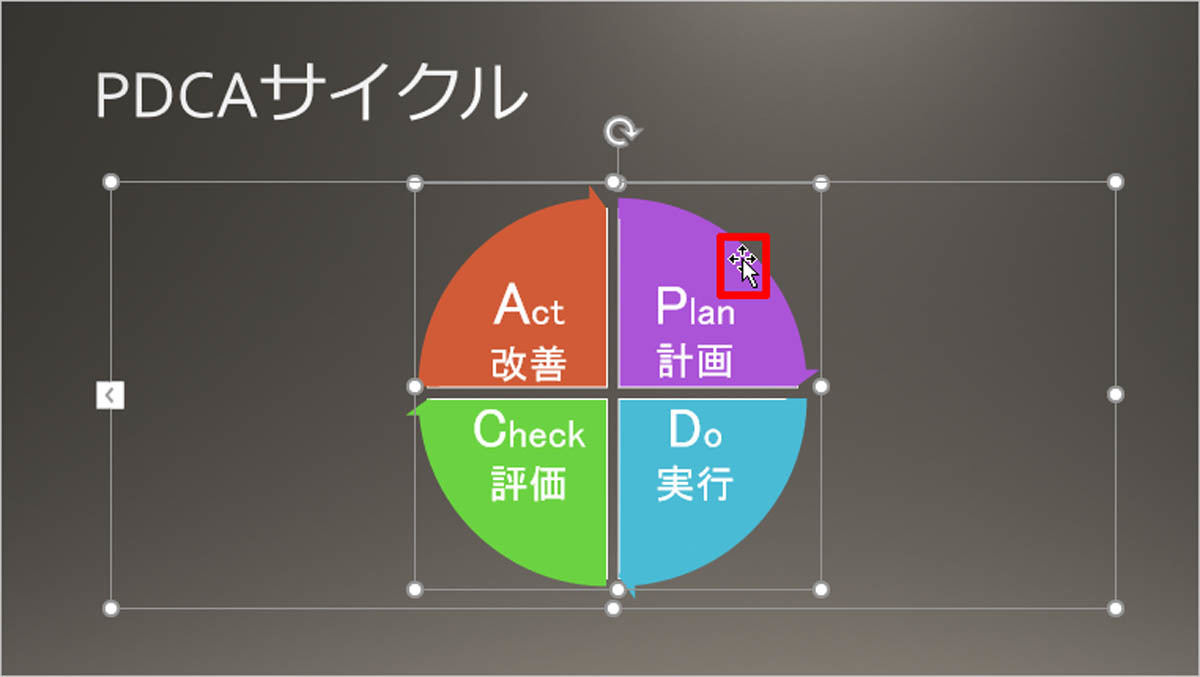
この操作手順も具体的に示しておこう。まずは、色を変更したい図形をクリックして選択する。

図形の選択
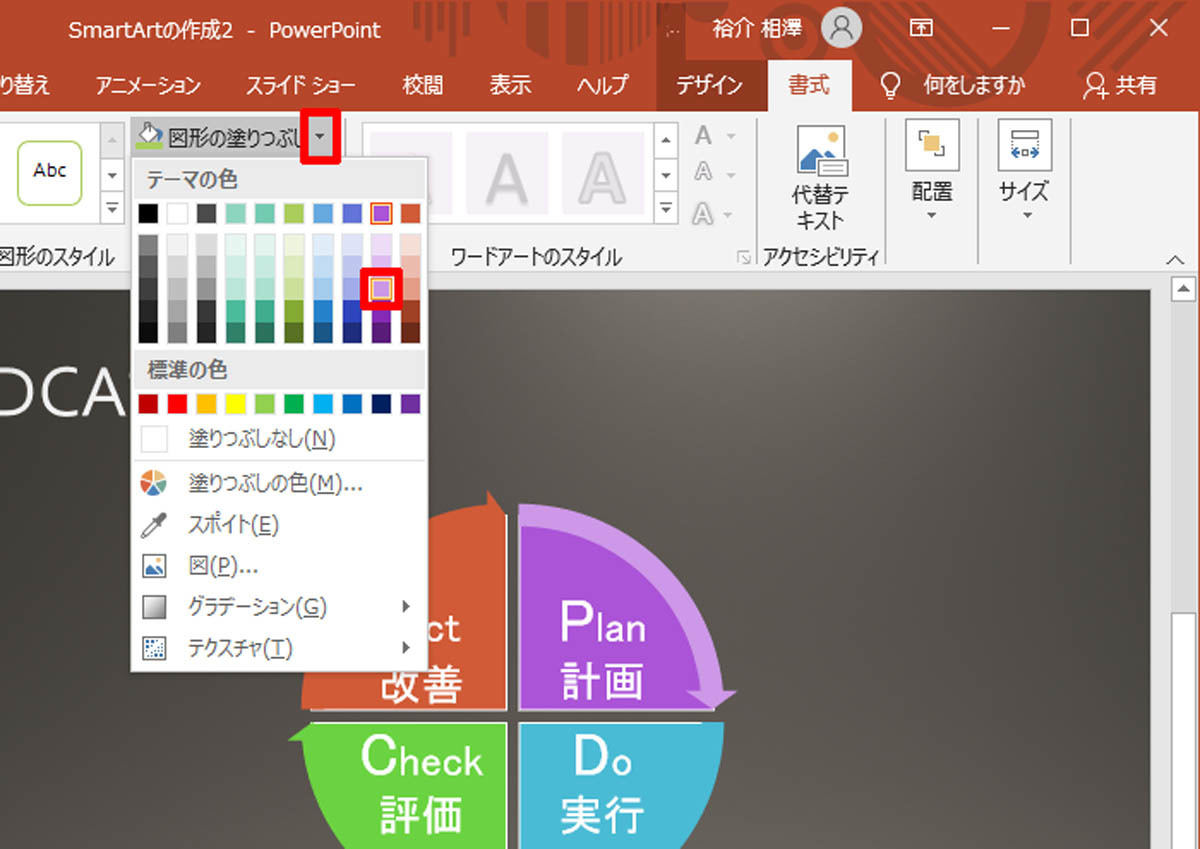
続いて、SmartArtツールの「書式」タブを選択し、「図形の塗りつぶし」の▼をクリックして色を選択する。すると、選択していた図形の色を変更することができる。

「図形の塗りつぶし」コマンド
同様の作業を繰り返して「矢印の図形」の色を変更していくと、以下の図のようなSmartArtに仕上げることができる。

各図形の色を変更したSmartArt
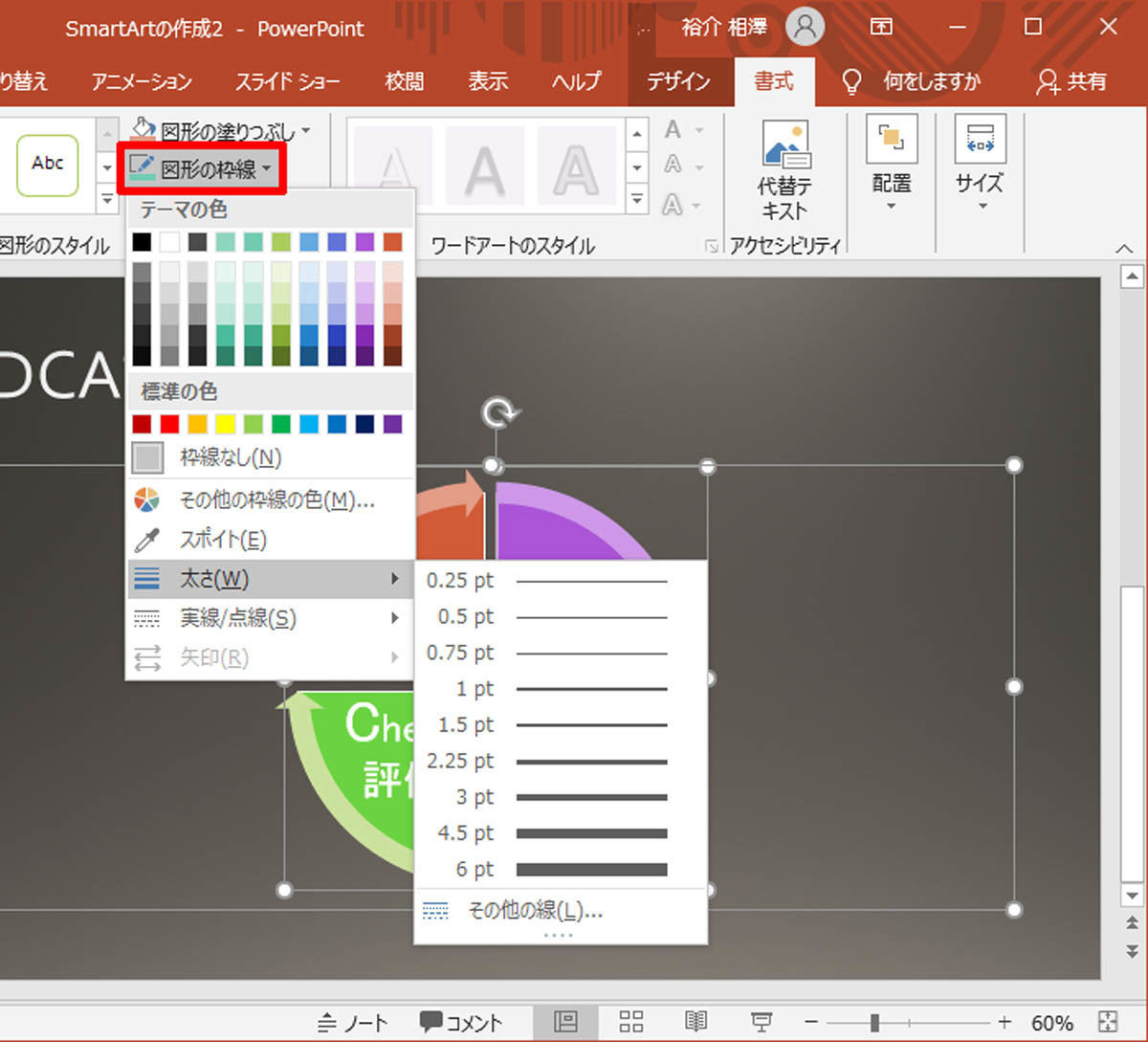
そのほか、各図形の「枠線の書式」を指定することも可能となっている。この場合は、「図形の枠線」コマンドを使って、枠線の色や太さなどを指定すればよい。

「図形の枠線」コマンド
「SmartArtのスタイル」と「図形の効果」
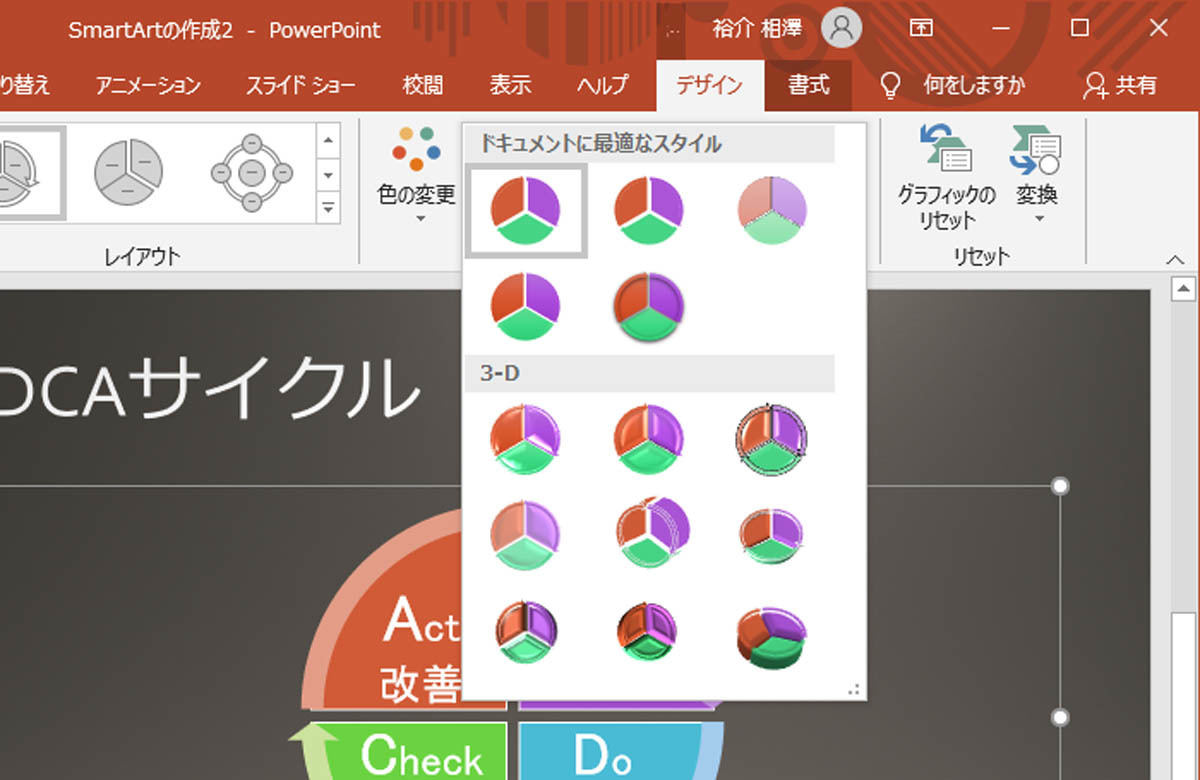
SmartArtツールの「デザイン」タブには、「SmartArtのスタイル」という書式も用意されている。この機能を使うと、SmartArtを立体的に加工することができる。

「SmartArtのスタイル」の適用

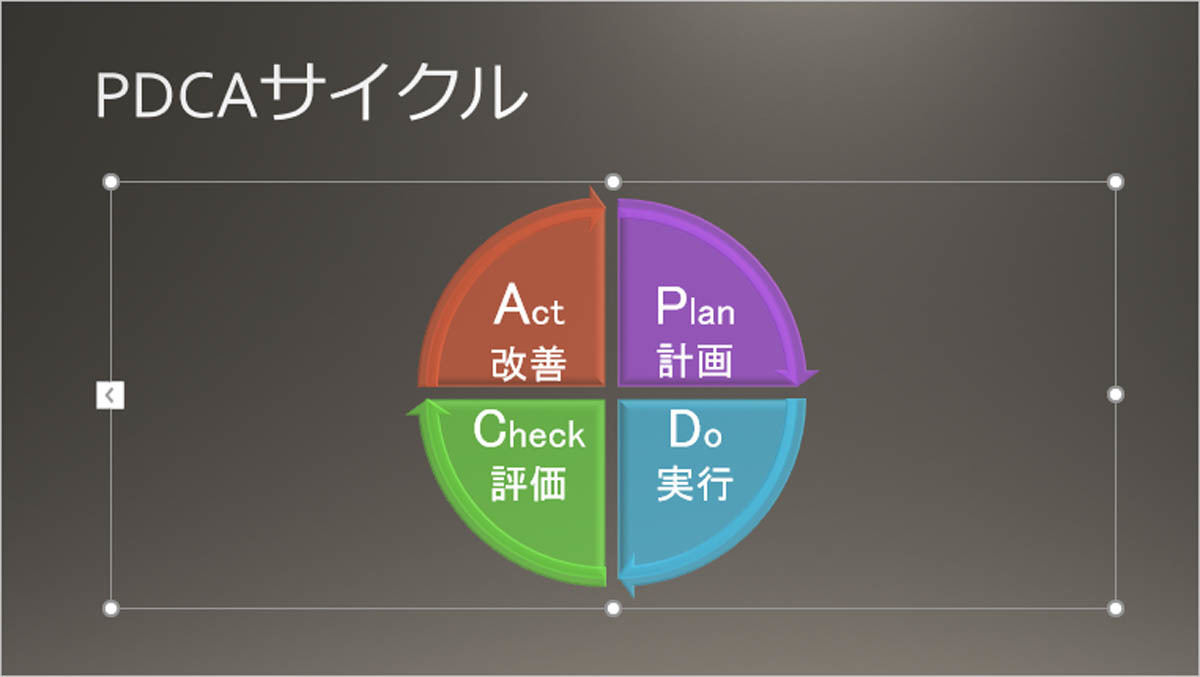
スタイルを適用したSmartArt
ただし、「SmartArtのスタイル」を適用すると、各図形に指定した色がリセットされてしまうことに注意しなければならない。今回の例では、「矢印の図形」が元の色に戻ってしまう。このため、「もういちど図形の色を指定しなおさないと・・・」という羽目に陥るケースもある。二度手間にならないようにするためには、「SmartArtのスタイル」→「各図形の色を指定」という手順で作業を進める必要がある。
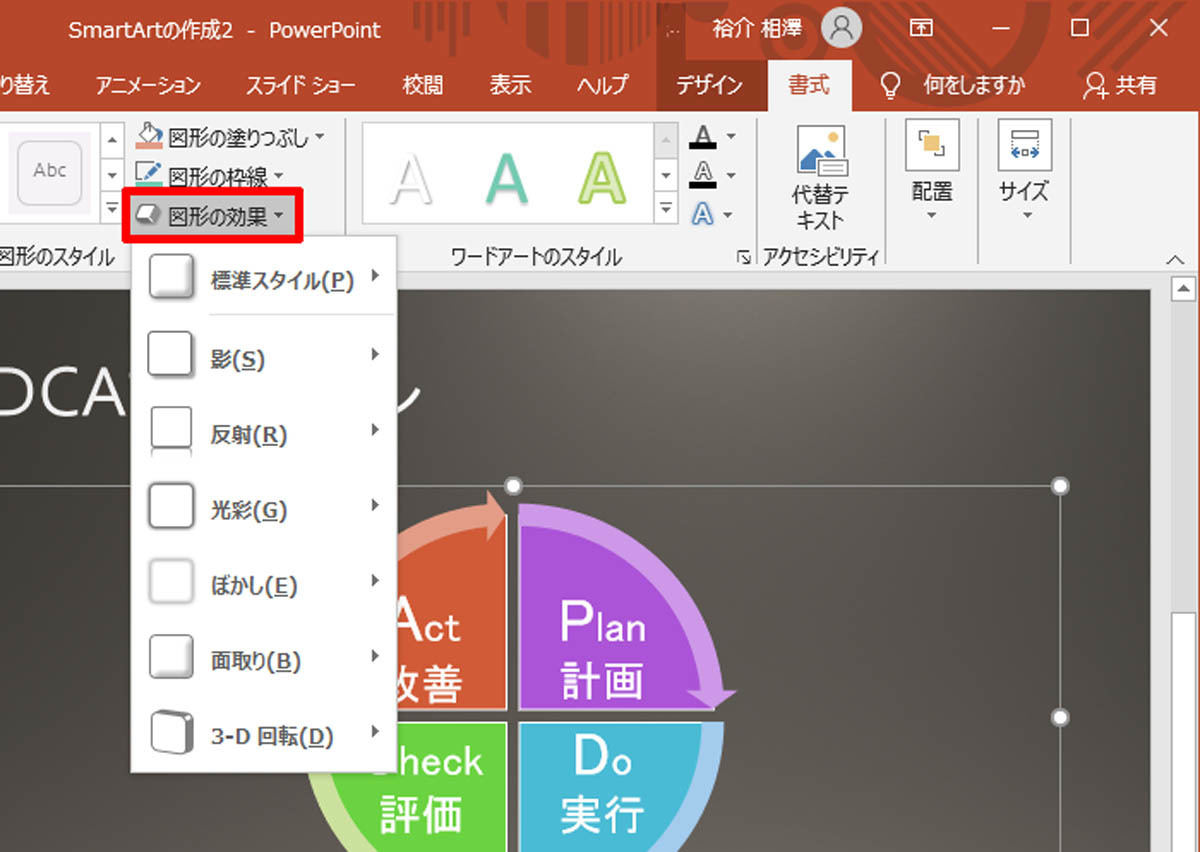
そのほか、SmartArtを立体的に見せる手法として、SmartArtツールの「書式」タブにある「図形の効果」を利用する方法もある。

「図形の効果」コマンド
「影」や「面取り」などを自分で指定していく必要があるため少し難しくなるが、気になる方は挑戦してみるとよいだろう。
図形内の余白の調整
各図形に入力した文字の配置を微調整することも可能だ。今回、作成したSmartArtの場合、
・「改善」や「計画」の文字の「下の余白」が小さすぎる
・「Do」や「Check」の文字の「上の余白」が小さすぎる
といった点が気になる方もいるだろう。非常に細かな点ではあるが、余白の大きさは意外と重要なポイントになる。念のため、調整方法を覚えておくとよい。
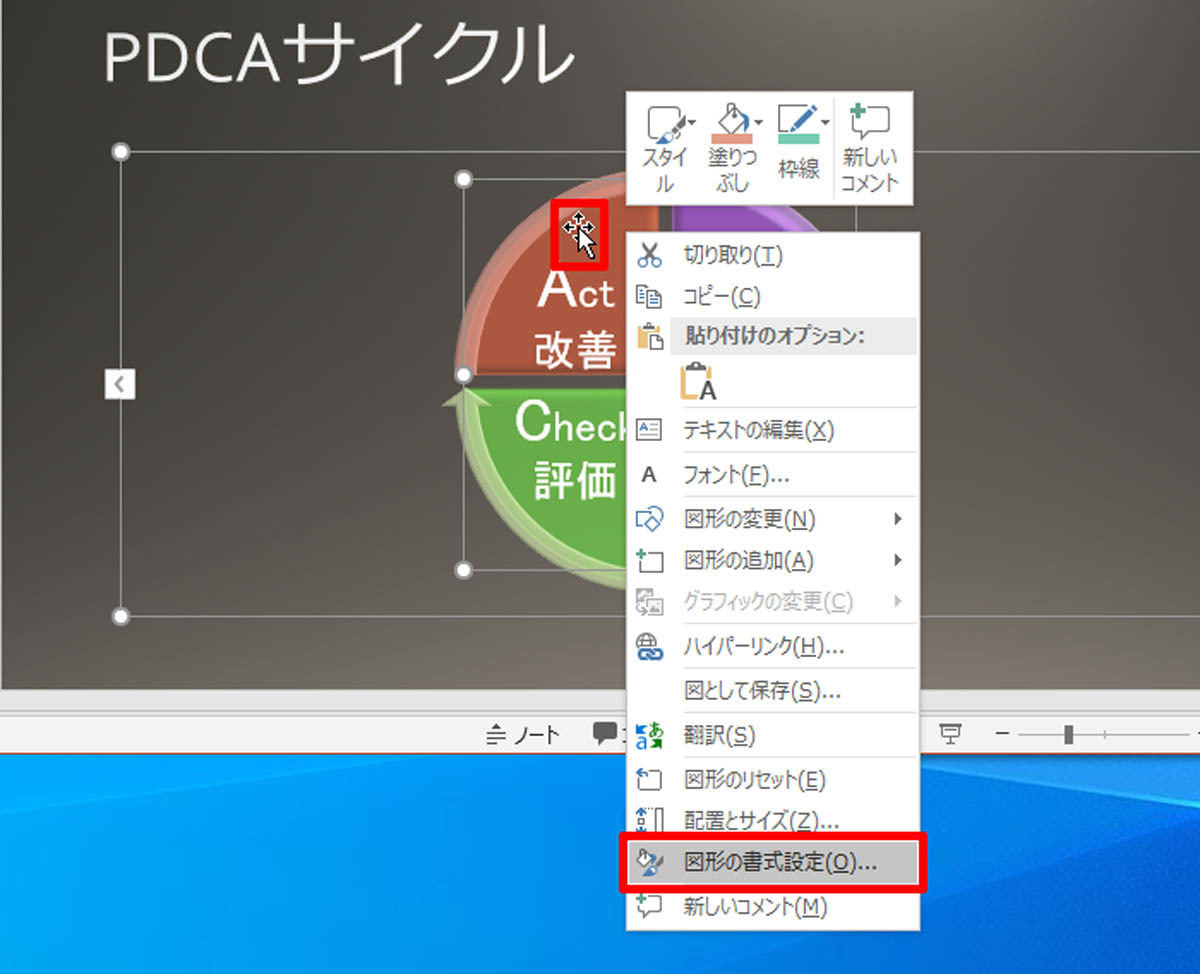
余白のサイズは「図形の書式設定」で調整する。「文字が入力されている図形」を右クリックし、「図形の書式設定」を選択する。

「図形の書式設定」の呼び出し
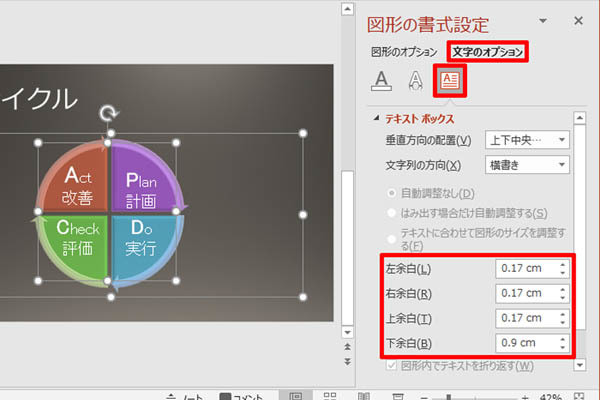
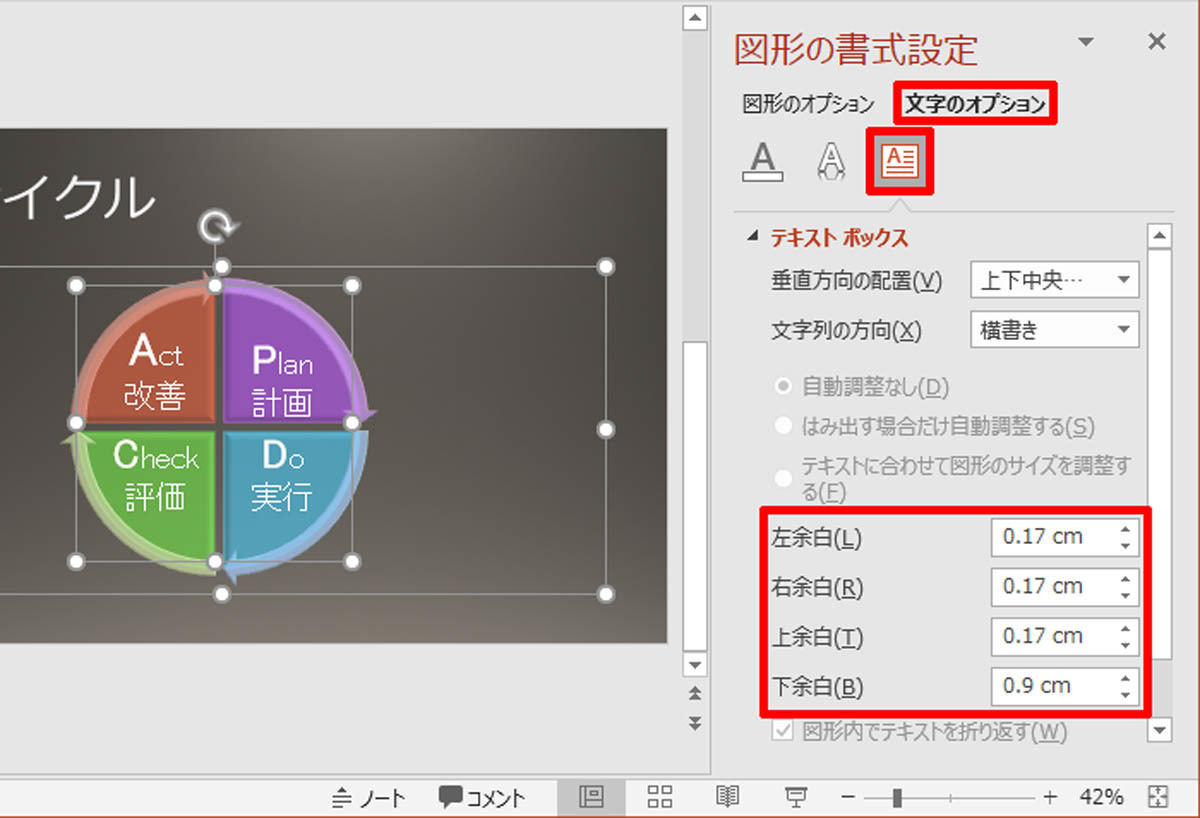
ウィンドウ右側に「図形の書式設定」が表示されるので、「文字のオプション」→「テキストボックス」アイコンを選択する。すると、以下の図のような設定画面になり、上下左右の余白を自由に変更できるようになる。

「図形内の余白」の調整
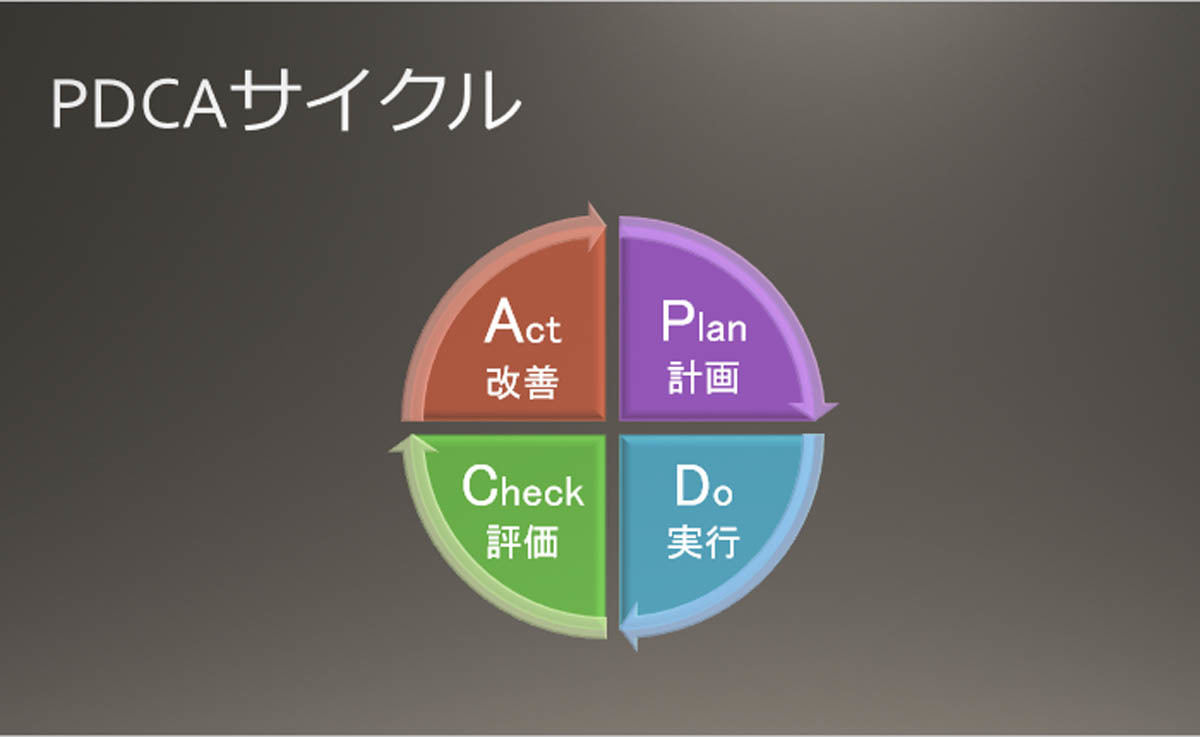
ここでは「上余白」のサイズを少し大きくして、「改善」の文字の「下の余白」を広げてみた。同様の作業を他の図形でも繰り返し、文字サイズを調整すると、以下の図のようなSmartArtに仕上げられる。

「図形内の余白」を調整したSmartArt
編集作業を進める順番にも配慮が必要
今回の連載で紹介したように、SmartArtの見た目を改善するには、いくつもの書式変更(カスタマイズ)を行わなければならない。初心者の方は、まず「各書式のカスタマイズ方法」を覚えることが第一歩となるだろう。さらに、「書式を指定する順番」についても配慮しておく必要がある。
たとえば、「文字サイズ」を調整した後に「SmartArt全体のサイズ」を変更すると、それに応じて各図形のサイズも大きく(小さく)なるため、図形と文字のバランスが崩れてしまう。よって、「もう一度、文字サイズを指定しなおさないと・・・」という羽目になる。
SmartArtを作成した直後は「文字の書式」に目が行きがちであるが、手際よくSmartArtを仕上げるには「文字の書式を最後に指定する」と心がけておく必要がある。ほかにも、「スタイルを適用すると図形の色がリセットされてしまう」など、カスタマイズする順番を間違えると、余計な作業(二度手間)が発生してしまうケースは多々ある。
できるだけ作業の無駄を省きたいのであれば、以下に示した手順でSmartArtを仕上げていくのが理想的だ。
- SmartArtの基本形を作成(図形に文字を入力、図形の数を調整)
- SmartArtのサイズを調整
- 図形の装飾を指定(「SmartArtのスタイル」または「図形の効果」)
- 各図形の色を指定(「色の変更」または「図形の塗りつぶし」)
- 図形内の余白を調整
- 文字の書式を指定
状況によって手順が前後するケースもあると思われるが、SmartArtを手際よくカスタマイズする方法として、参考にしていただければ幸いである。