今回は、スライドのレイアウトを変更したり、トリミングやスマートガイドを使って画像の配置を整えたりする方法を紹介していこう。絶対に覚えておくべき操作ではないかもしれないが、画像の配置を調整する際に役立つので試してみるとよい。
レイアウトの変更
今回は、スライドに2枚の画像を配置する場合について考えていこう。通常、新しく挿入したスライドは、以下に示した図のようなレイアウトになっている。

「タイトルとコンテンツ」のレイアウト
このレイアウトは「タイトルとコンテンツ」と呼ばれるもので、「スライド タイトル」と「コンテンツ」の2つの領域により構成されている。では、このスライドに2枚の画像を配置したいときは、どうすればよいだろうか?
ひとつの方法として考えられるのは、「コンテンツの領域」に1枚目の画像を挿入し、2枚目の画像を「挿入」タブの「画像」コマンドを使って挿入する方法だ。ただし、それぞれの画像で挿入手順が異なることに戸惑いを感じる方もいるだろう。
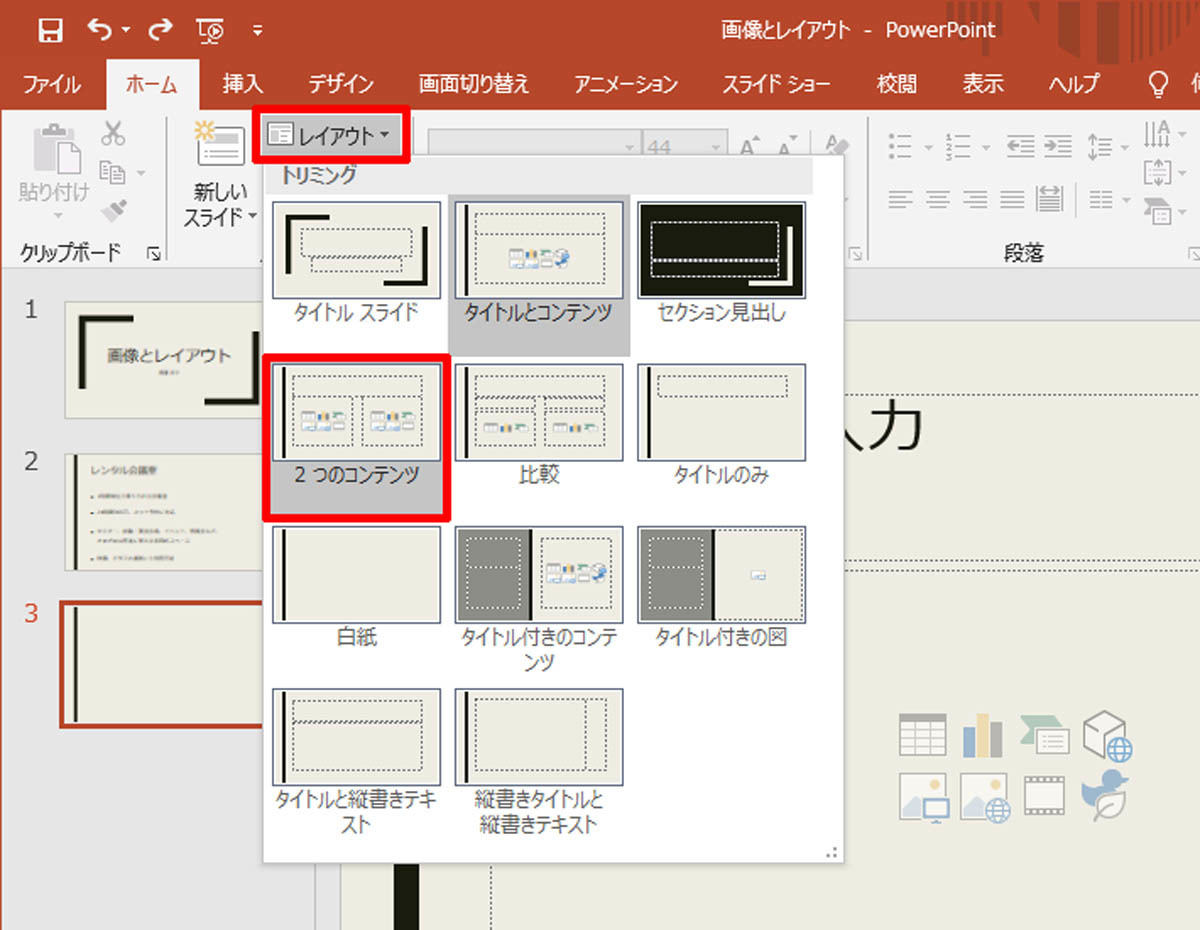
そこで、スライドのレイアウトを変更する方法を覚えておくとよい。スライドのレイアウトを変更するときは、「レイアウト」コマンドをクリックし、一覧から好きなレイアウトを選択する。

レイアウトの変更
たとえば、「2つのコンテンツ」を選択すると、以下の図のように「コンテンツの領域」が2つ配置されたスライドに変更することができる。

「2つのコンテンツ」のレイアウト
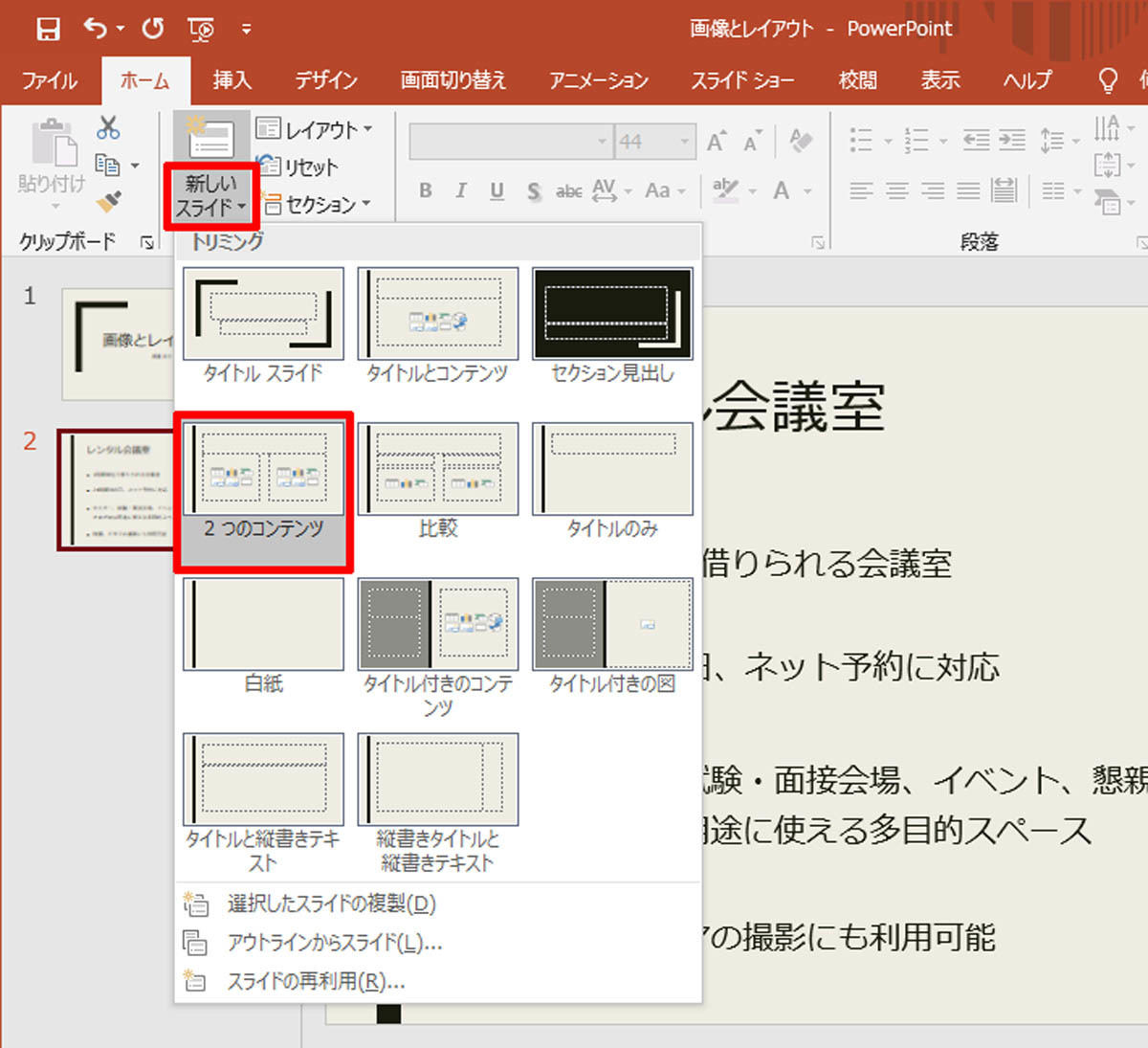
そのほか、新しいスライドを挿入する際にレイアウトを指定することも可能となっている。この場合は、「新しいスライド」の▼をクリックし、一覧からレイアウトを選択すればよい。

レイアウトを選択してスライドを挿入する場合
あとは、それぞれの「コンテンツの領域」に画像を挿入するだけ。これで2枚の画像を配置したスライドを簡単に作成できる。
画像のトリミングとスマートガイド
続いては、それぞれの「コンテンツの領域」に画像を挿入した例を紹介していこう。この結果は、以下の図のようなイメージになる。

「2つのコンテンツ」に画像を挿入した例
このように「2つのコンテンツ」を使うと、2枚の画像を左右に並べたスライドを手軽に作成できるようになる。
ただし、上図をよく見ると、それぞれの画像の「高さ」が揃っていないことに気付くと思う。このような結果になってしまうのは、もともとの画像の「縦と横の比率」が異なることが原因だ。
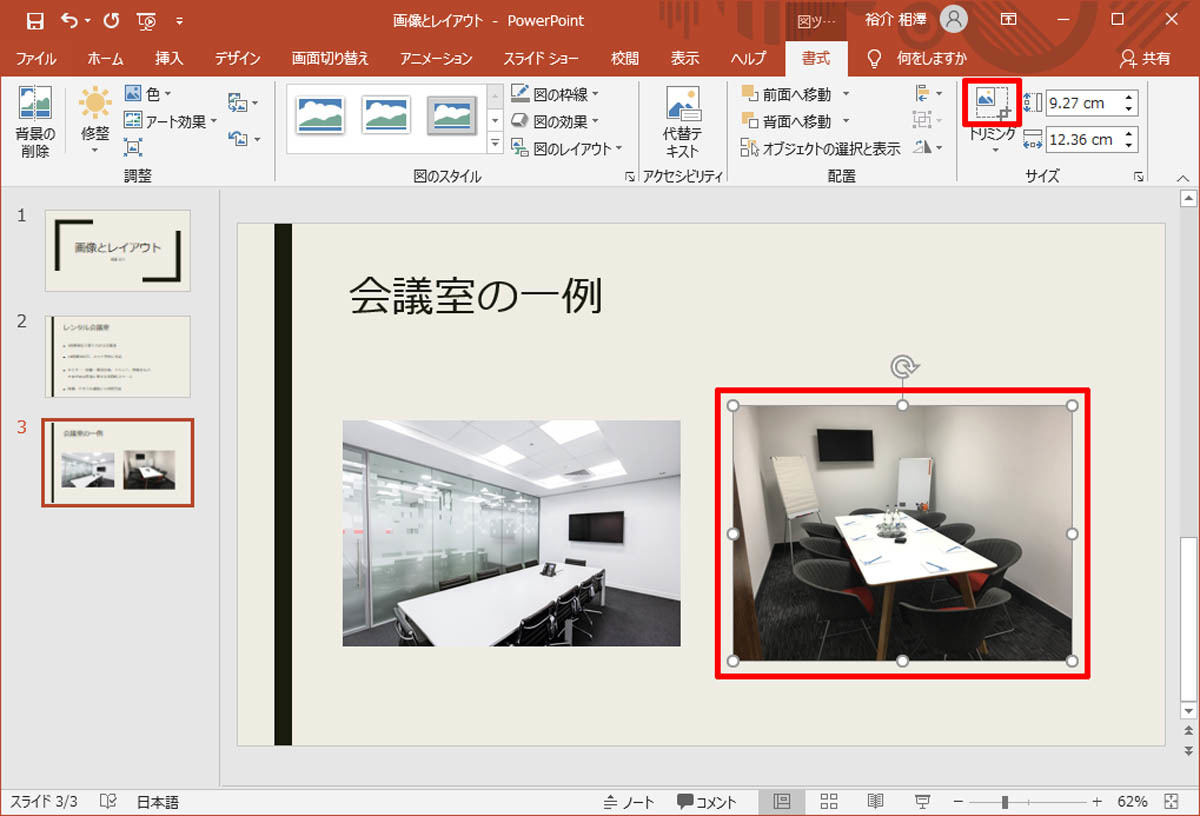
こういったケースに備えて「トリミング」の使い方を紹介しておこう。今回の例では「右の画像」が大きく掲載されているので、この画像を切り抜くことにより画像のサイズを統一する。「右の画像」を選択し、図ツールの「書式」タブにある「トリミング」のアイコンをクリックする。

「トリミング」コマンド
すると、トリミング用のハンドルが表示される。これをドラッグして「左の画像」と同じサイズになるように画像を切り抜いていく。今回の例では「画像の下」にあるハンドルを上方向へドラッグした。

トリミング用のハンドル
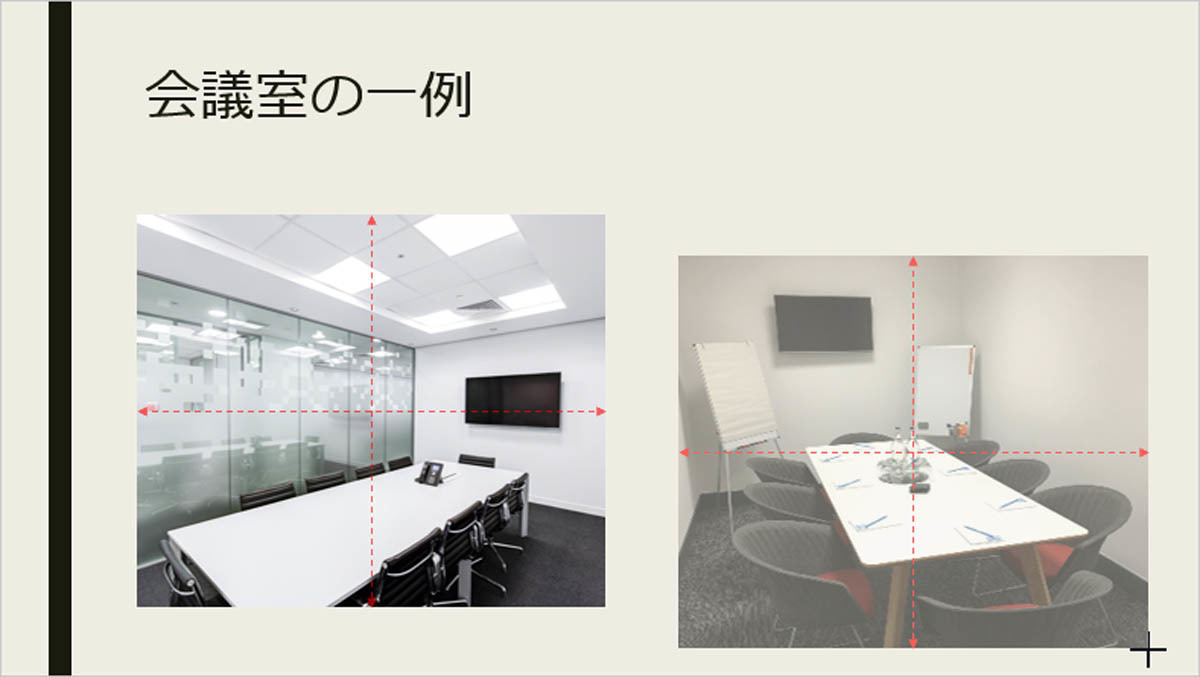
ある程度までハンドルをドラッグすると、以下の図のように「赤色の点線」が表示される。これはスマートガイドと呼ばれるもので、他のアイテムに揃えて「サイズ」や「位置」を変更するための補助線となる。

同一サイズ(高さ)を示すスマートガイド
上図のようにスマートガイドが表示されたときは、「左の画像」と同じ高さになっていることを示している。この状態でドラッグ操作を終了し、画像の外側をクリックする。これで、2つの画像の「高さ」を揃えることができる。
あとは、「右の画像」を移動して配置を整えるだけだ。このときもドラッグ時に表示されるスマートガイドを参考にしながら操作を進めると、上下位置などを手軽に揃えることができる。

上下の整列を示すスマートガイド
このようにトリミングを活用することで、「画像のサイズ」を統一することも可能である。なお、今回の例ではスライド内に多くの余白が残っているため、「画像をもっと大きく掲載できるのでは?」と感じる方もいるだろう。そこで、画像を大きく掲載するためのテクニックも紹介しておこう。
さらに画像を大きく見せるには?
画像を大きく掲載するときにもトリミングが役に立つ。今回、例にしたスライドでは、「左右の余白」に対して「上下の余白」が大きくなっている。このため、そのまま写真を拡大することはできない。そこで、写真の左右をトリミングしてから拡大の操作を行う。
まずは、「左の画像」を適当なサイズにトリミングする。

画像のトリミング
続いて、「右の画像」のトリミングを行う。スマートガイドを参考にしながらトリミングの位置を決めていけば、簡単に「左の画像」と同じサイズに仕上げられるだろう。

同一サイズ(幅)を示すスマートガイド
これで「左右の余白」を十分に確保することができた。あとは、それぞれの画像の四隅にあるハンドルをドラッグして画像を拡大していくだけだ。まずは、「左の画像」を適当なサイズに拡大する。

一方の画像を拡大
続いて、「右の画像」も同じサイズになるように拡大する。このときもスマートガイドを参考にしながら操作を進めていくと、簡単に画像のサイズを揃えることができる。

同一サイズに拡大
最後に、それぞれの画像の「位置」を調整し、バランスを整える。すると、以下の図のようなスライドに仕上げることができる。

画像を整列させたスライド
このように、複数の画像を思い通りに配置するには、「トリミング」と「スマートガイド」を上手に活用していく必要がある。もちろん、今回の連載で紹介した手法は、3枚以上の画像をスライドに配置するときにも応用できる。この場合は「タイトルのみ」のレイアウトを選択し、「挿入」タブの「画像」コマンドを使って画像をスライドに挿入していけばよい。
最近は、デジタルカメラやスマートフォンの性能が大幅に向上しているため、素人の方でもキレイな写真を撮ることは難しくなくなっている。ただし、これは「明るさ」や「色調」などに限った話であり、写真の構図は「各自の腕前次第・・・」となる。
このため、撮影後に構図の修正(トリミング)が必要になるケースも少なくない。仮に、適正な構図で撮影されていたとしても、他の写真と並べて配置したときに不都合が生じてしまうケースもある。よって、トリミングの使い方は、ぜひともマスターしておきたい機能といえる。
また、「写真は引き算」という言葉があるように、見栄えのよい写真に仕上げるには「不要な部分を削除して、被写体をなるべく大きく見せる」のが基本となる。そういう意味でもトリミングは覚えておきたい機能といえるだろう。
写真の撮影時についても言及すると、「とりあえずは少し広めの範囲を撮影しておき、掲載時に不要な部分をトリミングする」という考え方で作業を進めていくと、さまざま状況に対応できる、使い勝手のよい写真を撮影できる。こちらはPowerPointの使い方ではないが、関連するテクニックとして覚えておいても損はないだろう。