今回は、アニメーションを自動的に開始したり、タイミングを調整したりする方法を紹介していこう。PowerPointのアニメーションは、その設定次第で「複雑な動き」を実現することも可能となっている。より高度なアニメーションを実現したい方は、タイミングの指定方法も覚えておくとよいだろう。
目次
アニメーションを開始するタイミング
まずは、スライドショーの最中に「アニメーションが開始されるタイミング」について解説していこう。一般的な手順でアニメーションを指定した場合、それぞれのアニメーションは「マウスをクリックしたとき」に開始される仕組みになっている。
たとえば、以下の図のようにアニメーションを指定した場合を考えてみよう。

指定したアニメーション
この場合、1回目のクリックで「応募:2/15まで」のアニメーションが開始され、2回目のクリックで「選考:3/10まで」、3回目のクリックで「出発:4/25から」のアニメーションが開始される。

アニメーションが開始されるタイミング
つまり、このスライドを表示した後に、計3回のクリック操作が必要となる。各項目を1つずつ順番に表示しながら口頭で説明していく場合は、このままでも特に問題は生じないだろう。
しかし、単にアニメーションを使って要素を表示したい場合は、途中で何回もクリック操作を強いられることを億劫に感じるかもしれない。このような場合は、アニメーションの開始タイミングを変更して、自動的にアニメーションが始まるように設定しておくとよい。この設定は、「アニメーション」タブにある「開始」コマンドで指定する。

開始タイミングを指定するコマンド
それでは、具体的な例を示しながら操作手順を解説していこう。
アニメーションを自動的に開始するには?
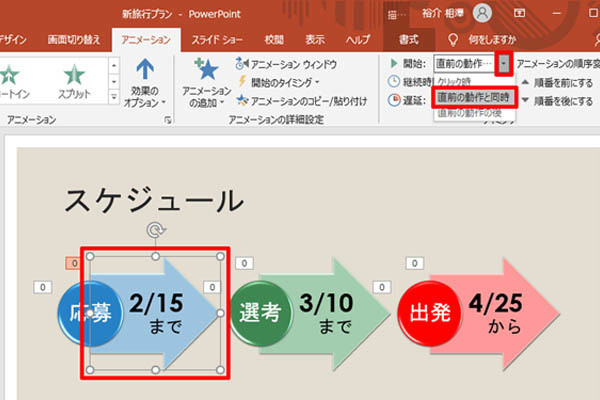
まずは、開始タイミングに「直前の動作の後」を指定したときの挙動について解説する。以下の図は、「応募」と「2/15まで」の2つの図形に「直前の動作の後」を指定した場合の例となる。

開始タイミングに「直前の動作の後」を指定
この場合、「直前の動作」が済んだ後に、それぞれのアニメーションが自動的に開始されるようになる。もちろん、マウスのクリックは不要だ。
「応募」の図形には「直前の動作」がないため、スライドが表示された直後に自動的にアニメーションが開始される。続いて、「応募」のアニメーションが完了すると、その直後に「2/15まで」のアニメーションが開始される。

アニメーションの様子
続いて、「選考」と「3/10まで」の図形にも「直前の動作の後」を指定してみよう。

開始タイミングに「直前の動作の後」を指定
さらに、「出発」と「4/25から」の図形にも「直前の動作の後」を指定する。すると、それぞれの図形が「直前の動作の後」に自動的に開始されるようになる。その結果、
「応募」→「2/15まで」→「選考」→「3/10まで」→「出発」→「4/25から」
という順番でアニメーションが自動的に開始されるようになる。
アニメーション ウィンドウの活用
このように、各要素(図形など)に開始タイミングを指定することで、アニメーションを自動的に実行することも可能である。ただし、それぞれの動作タイミングを頭の中でイメージするのは難しいかもしれない。
このような場合は「アニメーション ウィンドウ」を開いて、動作の様子をグラフで示してみるとよい。「アニメーション」タブにある「アニメーション ウィンドウ」をクリックしてONにする。

「アニメーション ウィンドウ」を表示する操作
すると、画面右側に下図のような棒グラフが表示される。

動作タイミングを示すグラフ
このグラフは、それぞれのアニメーションが実行されるタイミングを示している。横軸が時間軸となるため、右側へ行くほど「時間が進んでいる」と考えればよい。このグラフを見ると、6つの要素(図形)が順番に、「直前の動作の後」に開始されることが把握できる。
ちなみに、各要素(図形)をクリックして選択すると、それに対応するグラフが色付けされて表示される仕組みになっている。

要素(図形)とグラフの対応
アニメーションを同時に開始するには?
続いては、「応募」と「2/15まで」の図形を「同じタイミング」で動かし始める場合について考えてみよう。この場合、「2/15まで」の図形に「直前の動作と同時」の開始タイミングを指定すればよい。

「直前の動作と同時」の指定
すると、「応募」の図形(直前の動作)と同じタイミングで、「2/15まで」の図形が動き出すようになる。

アニメーションの様子
同様に、「3/10まで」や「4/25から」の図形にも「直前の動作と同時」の開始タイミングを指定すると、各図形を3ステップのアニメーションで表示できるようになる。念のため、「アニメーション ウィンドウ」を確認してみると、以下の図に示したような挙動になる。

動作タイミングを示すグラフ
このように、アニメーションを自動的に開始する方法は「直前の動作の後」と「直前の動作と同時」の2種類がある。アニメーションを自動制御するときは、それぞれの違いをよく理解しておく必要がある。
◆直前の動作の後
1つ前のアニメーションが「完了」したとき
◆直前の動作と同時
1つ前のアニメーションが「開始」したとき
遅延の指定
「直前の動作」から少し遅らせて、自動的にアニメーションを開始することも可能だ。この場合は「遅延」を指定する。たとえば、「選考」の図形に「1秒の遅延」を指定した場合を考えてみよう。

「選考」の図形に「遅延」を指定
すると、「アニメーション ウィンドウ」の表示は以下の図のように変化する。

動作タイミングを示すグラフ
この場合、「選考」の図形だけが1秒遅れてアニメーションを開始することになる。よって、「3/10まで」の図形が先に表示されてしまう、という不具合が生じる。

アニメーションの様子
これを正しく修正するには、「3/10まで」の図形にも「1秒の遅延」を指定しなければならない。

「3/10まで」の図形にも「遅延」を指定
同様の手順で「出発」と「4/25から」の図形にも「1秒の遅延」を指定すると、各項目の間に「1秒の間隔」を空けてアニメーションを開始できるようになる。

動作タイミングを示すグラフ
その他、クリック操作との複合など
以前の連載でも紹介したように、「継続時間」はアニメーションに要する時間(スピード)を指定する書式となる。この数値を大きく(遅く)すると、そのぶん「緑色のグラフ」も長くなる。

「継続時間」の指定
そのほか、「クリック時」を混在させてタイミングを指定する方法も考えられる。たとえば、以下の図のようにタイミングを指定すると、「応募:2/15まで」→「選考:3/10まで」は自動的にアニメーションが開始され、「出発:4/25から」は「マウスをクリックしたとき」にアニメーションが開始されるようになる。

動作タイミングを示すグラフ
あまり実用的ではないが、タイミング指定の考え方を広げる一つの例として、参考にしてもらえれば幸いだ。
今回の連載で紹介したように、アニメーションの動作タイミングを自在に操るには、「開始」、「継続時間」、「遅延」の3つを適切に指定する必要がある。最初は難しく感じるかもしれないが、「アニメーション ウィンドウ」を見ながら実際に色々と試していくと、その仕組みを理解できるようになると思われる。
なお、今回の例では「個々の図形」に対してアニメーションを指定したが、実際に指定するときは「一緒に動かす図形」をグループ化してからアニメーションを指定するのが基本となる。こちらについても各自で研究してみるとよいだろう。